YITH WooCommerce Checkout Manager
$75.00
(Single Domain & Unlimited Updates Forever)
SKU: 10001000203
Categories: E-commerce, Plugins, WooCommerce, WordPress
Tags: Checkout, Manager, woocommerce, WordPress, YITH, YITH WooCommerce Checkout Manager
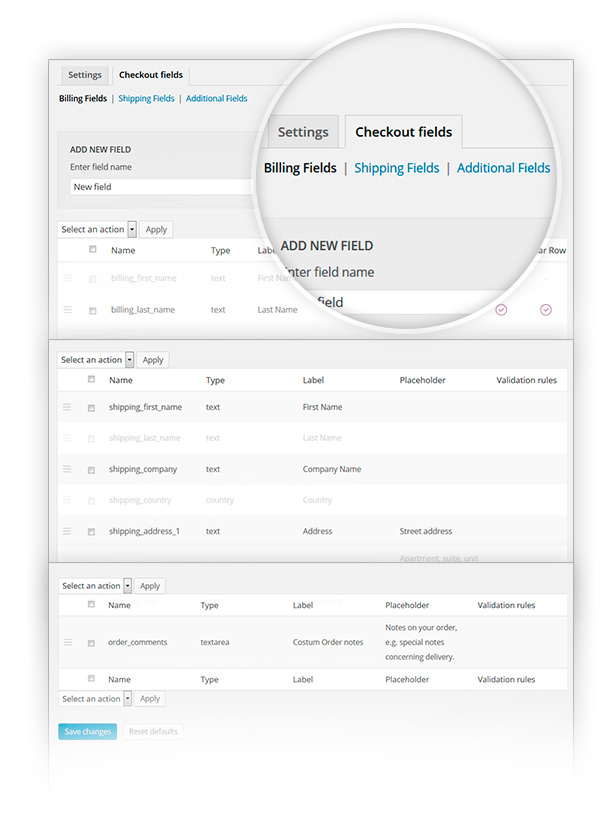
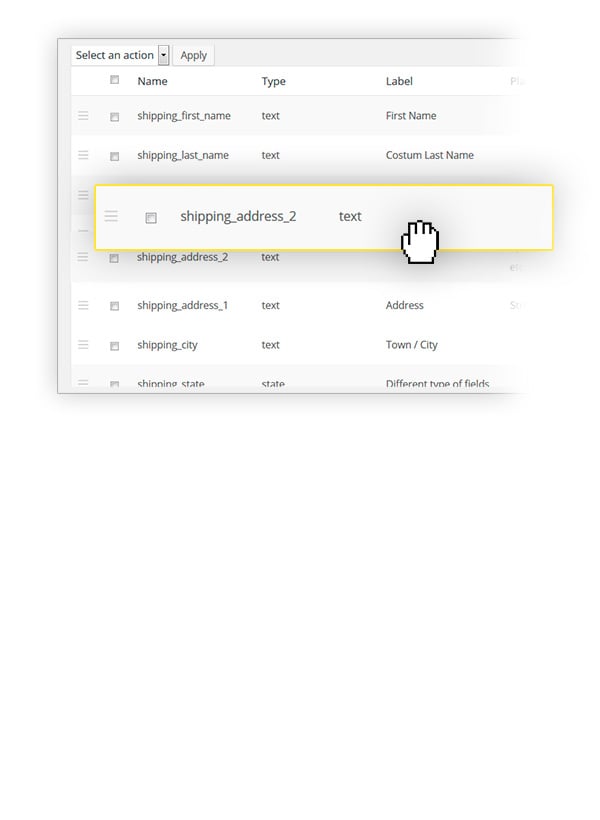
Choose which fields you wish to display during the checkout process
Customize the shipping, billing and additional notes fields

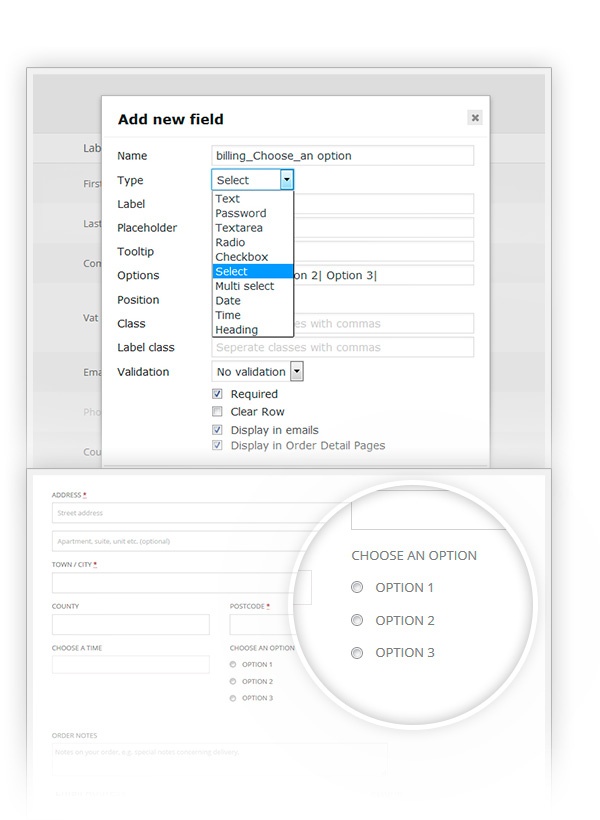
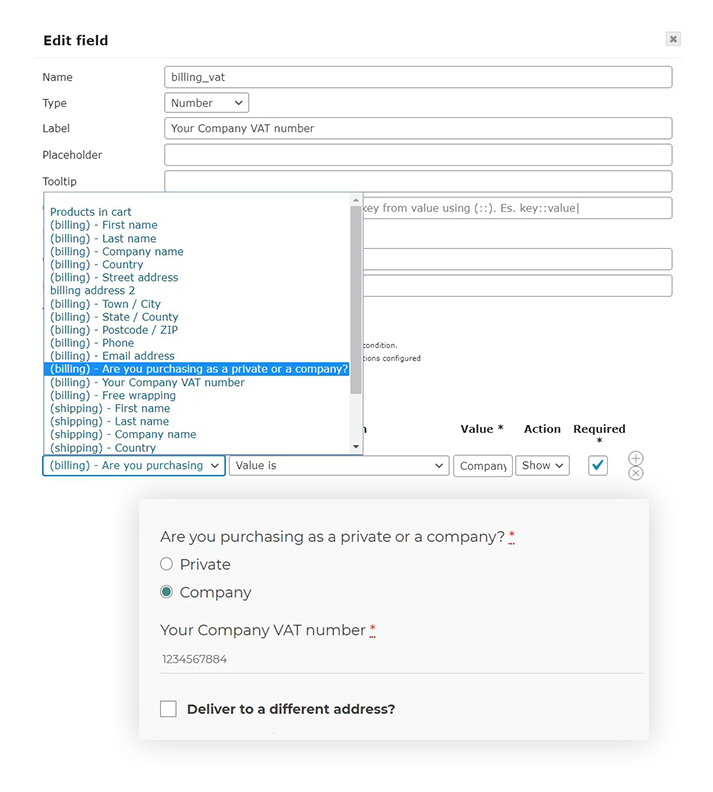
Add custom fields to the checkout process
Create custom fields of different kinds, such as text or multiple select

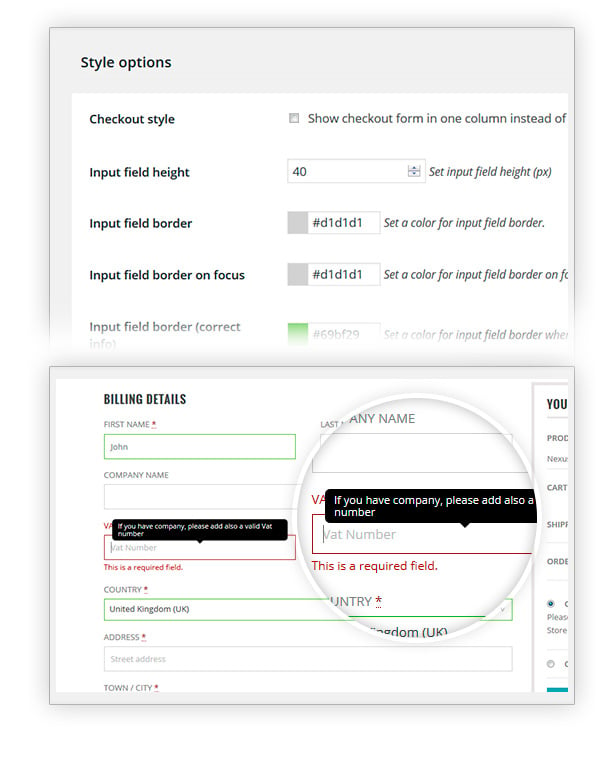
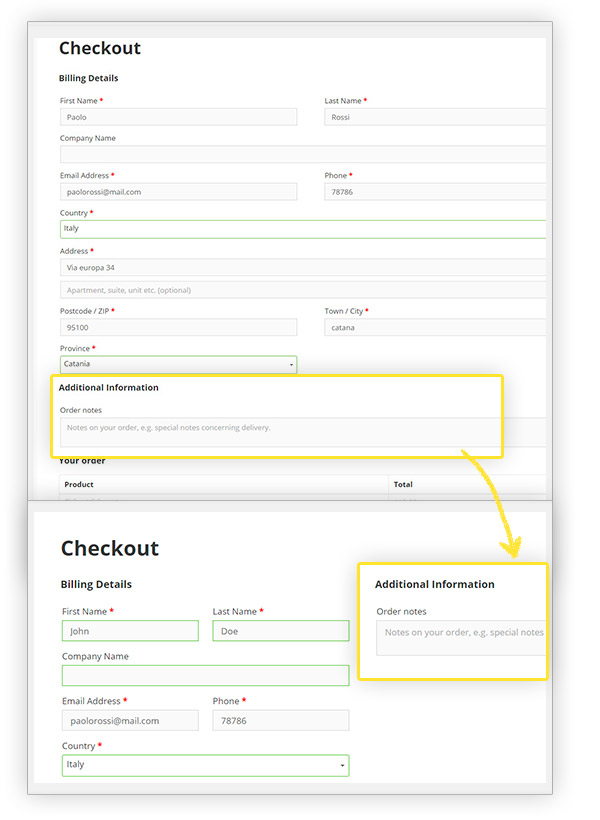
Customize the look of the checkout page
Choose colors, labels and the tooltip you wish to display for the checkout fields

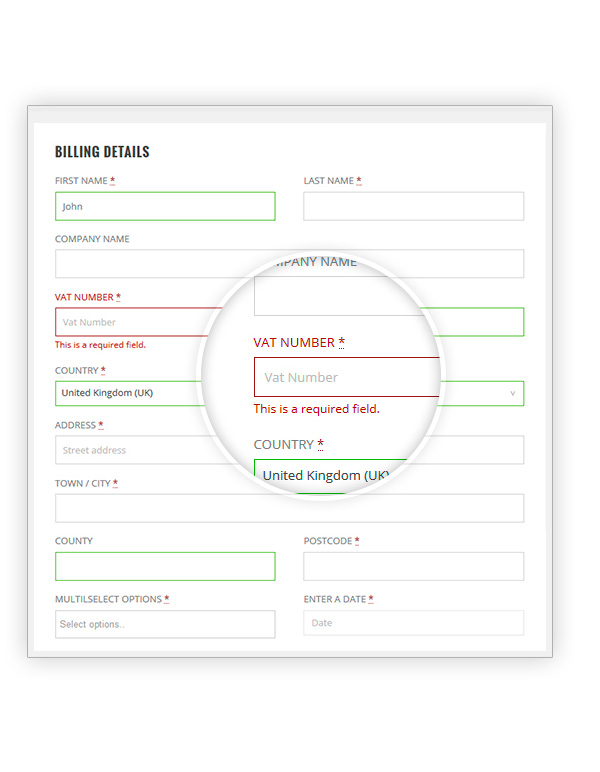
Guide your customer through it in a dynamic way
Enable Javascript Field Validation in order to display mandatory fields

Choose the position of each field in the checkout process
Using the Drag & Drop system you can move the fields wherever you want

Choose the best layout for your checkout
Use WooCommerce default style or set the fields on only one column

Conditional fields
Show or hide some fields in the checkout based on products/categories/tags in cart and on what the user selects in other checkout fields

| Product Version | 1.32.0 |
|---|---|
| Product Last Updated | 2023-10-16 |
| License | GPL |
Be the first to review “YITH WooCommerce Checkout Manager” Cancel reply
Related products
Sale!
Sale!
Sale!
Sale!
Sale!
Sale!
Sale!
Sale!










Reviews
There are no reviews yet.